
Расписание
| Дата | Время | ||
|---|---|---|---|
| 19.02.2026 - 31.03.2026 | 14:00 - 16:00 по МСК | (19,24,26 февраля,3,5,10,12,17,19,24,26,31 марта) |
Онлайн
|
| 09.04.2026 - 19.05.2026 | 14:00 - 16:00 по МСК | (9,14,16,21,23,28,30 апреля,5,7,12,14,19 мая) |
Онлайн
|
Хотите создавать сайты и веб-приложения?
Этот курс — идеальный старт для школьников 6–10 классов (от 11 лет), которые хотят попробовать себя в IT и научиться делать настоящие веб-проекты — от простых страниц до интерактивных игр и медиаплееров.
Что такое веб-разработка?
Веб-разработка — это создание сайтов и приложений, которыми мы пользуемся каждый день: от новостных порталов до онлайн-игр и музыкальных плееров. Это сочетание структуры, дизайна и логики.
В этом курсе мы сосредоточимся на фронтенде — той части сайта, которую видит пользователь:
- HTML — каркас страницы: заголовки, тексты, кнопки, изображения.
- CSS — оформление: цвета, шрифты, анимации, адаптивный дизайн.
- JavaScript — интерактивность: калькуляторы, тесты, игры, рисование на экране.
Что вы получите?
- Понимание основ современной веб-разработки
- Навыки работы в Visual Studio Code
- Уверенность в решении реальных задач через код
- Основу для дальнейшего изучения бэкенда, фреймворков и профессии разработчика
Готовы превратить экран в холст, а идеи — в работающие сайты? Тогда вперёд — к первому проекту!
Модуль 1
Программа курса Современная Web-разработка. Модуль 1| Начало: 19.02.2026Онлайн | 4255 руб. | Купить |
Модуль 2
Программа курса Современная Web-разработка. Модуль 3.| Начало: 09.04.2026Онлайн | 4255 руб. | Купить |
Как устроено обучение?
Курс состоит из 2 модулей, каждый включает 12 занятий по 2 часа. В каждом модуле — проектная деятельность, которая поможет отточить практические навыки и создать подтверждение своим умениям в виде готового проекта.
Обучение проходит «с нуля» и последовательно — от основ к более сложным темам.
Обновленный курс – ещё больше возможностей!
- Полный путь разработчика: От первой идеи до готового к запуску сайта.
- Магия визуальных эффектов: Работа с 2D-графикой и создание динамики на экране.
- Сила алгоритмов: Применяйте математические операции для решения реальных задач в коде.
- Дизайн, который впечатляет: Создавайте интерактивные и стильные интерфейсы.
- Учимся на практике: Много тестов, заданий и реальных примеров для лучшего усвоения.
- Итог — ваш собственный сайт: Разработаете полноценный проект для портфолио по итогам курса.
Современная WEB-разработка. Модуль 1
- Погружение в мир сайтов. Что скрывается за буквами HTML?
- Секреты языка HTML: как добавить волшебство на страницы?
- Создаём главную страницу мечты! Стили и магия CSS
- CSS: как сделать элементы сайта идеальными? Отступы и поля
- Мастер выравнивания: аккуратные страницы с CSS!
- JavaScript на страже сайта: переменные и команды
- Функции и события: прокачиваем калькулятор с JavaScript!
- Циклы, как в калейдоскопе! Оживляем сайт с помощью Math
- Подготовка к большому тесту: как организовать данные?
- Квиз-турнир: проверь свои знания собственным тестом!
- Превращаем экран в холст: инструменты для рисования на сайте!
- Финальные штрихи. Как закончить и сохранить свой шедевр?
Финальный проект
Современная WEB-разработка. Модуль 2
- Мультимедийные миры: искусство анимации и её возможности
- Меню, которое впечатляет: доработка и расширение интерфейса
- Магия изображений: как работать с картинками
- От одного кадра к другому: как создать фотокарусель
- Музыка в вебе: начало создания страницы с аудио
- Делаем музыку интерактивной
- От структуры до дизайна: создаем страницу с видео
- Видео на паузе? Не так быстро! Включаем функционал с JavaScript
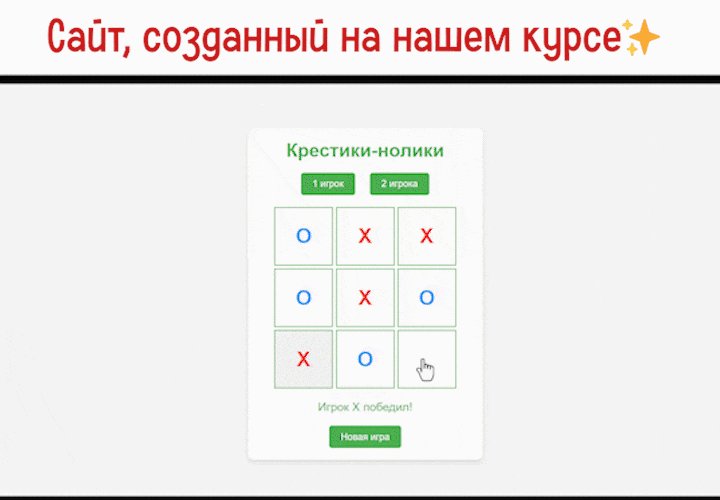
- Стартовая страница игр. Игра начинается: крестики-нолики
- Где крестик, а где нолик? Принципы разработки логики игры
- Дизайн игрового поля: площадка, ракетка и мяч
- Управление мячом: как разработать физику пинг-понга
Финальный проект
Закончил бакалавриат Московского Технического Университета Связи и Информатики (МТУСИ), направление "Информатика и Вычислительная Техника", профиль "Прикладные Информационные Системы".
В настроящее время:
- студент магистратуры МТУСИ, направление "Информатика и Вычислительная Техника", профиль "Управление Большими Данными".
- преподаватель Учебного центра №1 от фирмы "1С".
Ведет курсы для федерального проекта "Код будущего"- "Разработчик 1С: программирование игр и приложений" и "Python от 1С" .
Преподает разработку на платформе "1С:Предприятие 8" для студентов МТУСИ.
Преподаватель 1С:Клуба программистов: курс Python для школьников
Курсы, которые еще ведет преподаватель:
Преподаватель Учебного Центра №1. Опыт преподавания программирования игр и приложений на Python и Веб-разработке, а также проекта "Код будущего" по направлению 1С.
Окончила бакалавриат Московского Технического Университета Связи и Информатики (МТУСИ), направление "Информатика и Вычислительная Техника".
Призёр внутривузовского чемпионата по стандартам WorldSkills по направлению "IT-решения для бизнеса на платформе 1С:Предприятие 8".
Курсы, которые еще ведет преподаватель:
Отзывы покупателей
У данного курса на данный момент нет отзывов